Using scripts
Use JavaScript scripts to program the logic and look of your application right in Kanzi Studio.
In your Kanzi Studio project scripts are stored in the Library > Resource Files > Scripts, and on the hard drive in the <ProjectName>/Scripts directory.
Note that when you change a node using a script, you change it in Kanzi Engine, which means that the changed state is not synchronized in Kanzi Studio. For example, if you use a script to disable the visibility of a node, that node is not visible in the Preview, but the node's Visible property still appears in the Properties as enabled.
The JavaScript scripting functionality is available only on Windows. If you want to use JavaScript scripting functionality on your target platform, contact Rightware sales at sales@rightware.com.
See Reference for scripting.
Adding a JavaScript script
To add a JavaScript script to a node:
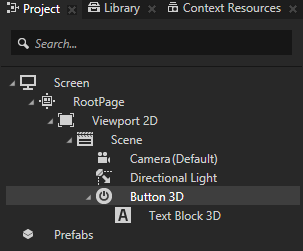
- Create a node from which you want to trigger the script and add a trigger to it. See Adding a trigger.
For example, create a Button 3D and use the Button: Click trigger.


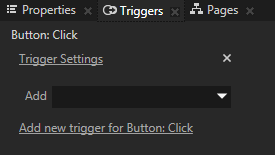
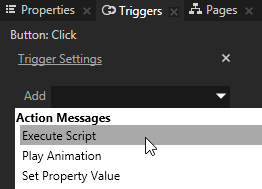
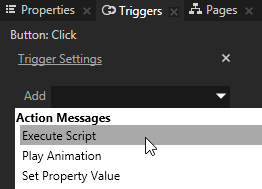
- In the Triggers in the trigger you want to use to execute a script, click the drop-down menu, and select the Execute Script action.
The Execute Script window opens.

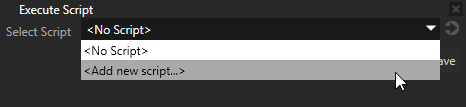
-
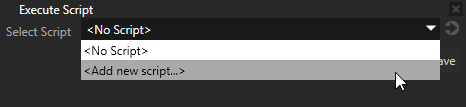
In the Execute Script window select an existing script, or select <Add new script...> to create a new script.
The Script Editor window opens.

- In the Execute Script window click Save.

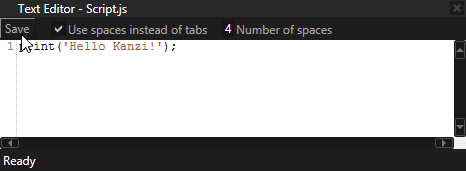
- In the Script Editor write the script you want to execute. See Reference for scripting.
For example, write this line to print Hello Kanzi! to the Log window.
print('Hello Kanzi');
- When you are done writing the script, but before executing it, in the Script Editor click Save.

- Set off the trigger to execute the script.
For example, if you created a button and used the Button: Click trigger, click that button.

See also
Reference for scripting

Open topic with navigation